Why our Startup Chose React Native and What we Learned
Like many startups we were faced with the debate on how to go about building our mobile apps. We faced a fairly typical set of tradeoffs.
On the one hand we had a crack team of Javascript developers who were familiar with JQuery, ReactJS and other JS frameworks. On the other hand we wanted the ‘native’ performance and feel of a native app but did not have the budget to invest in building ‘native’ iOS and Android teams.
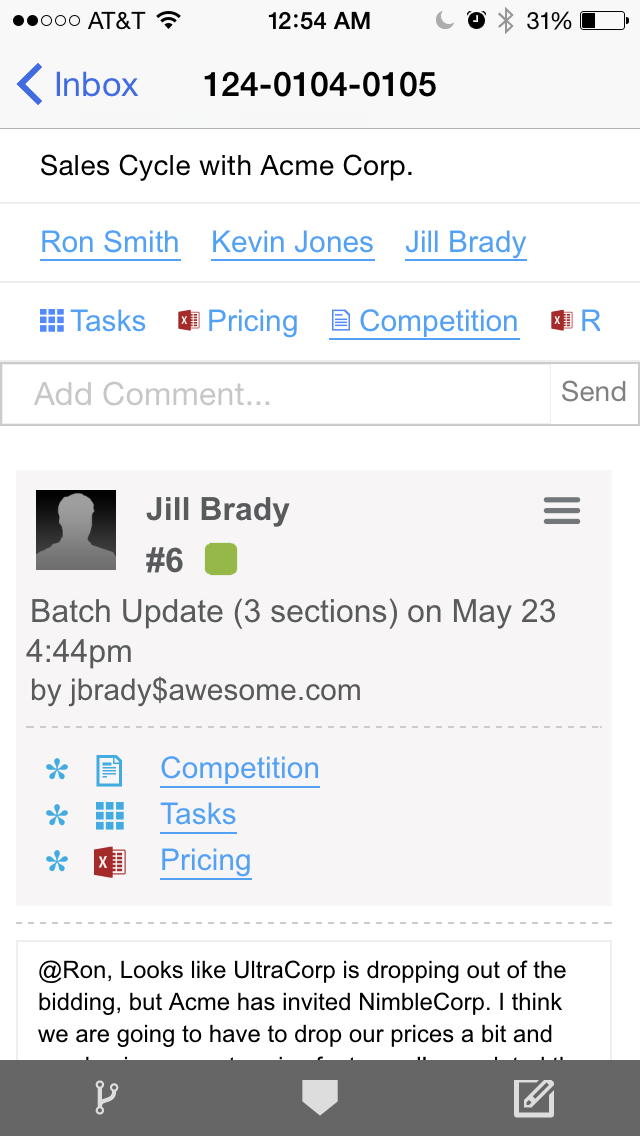
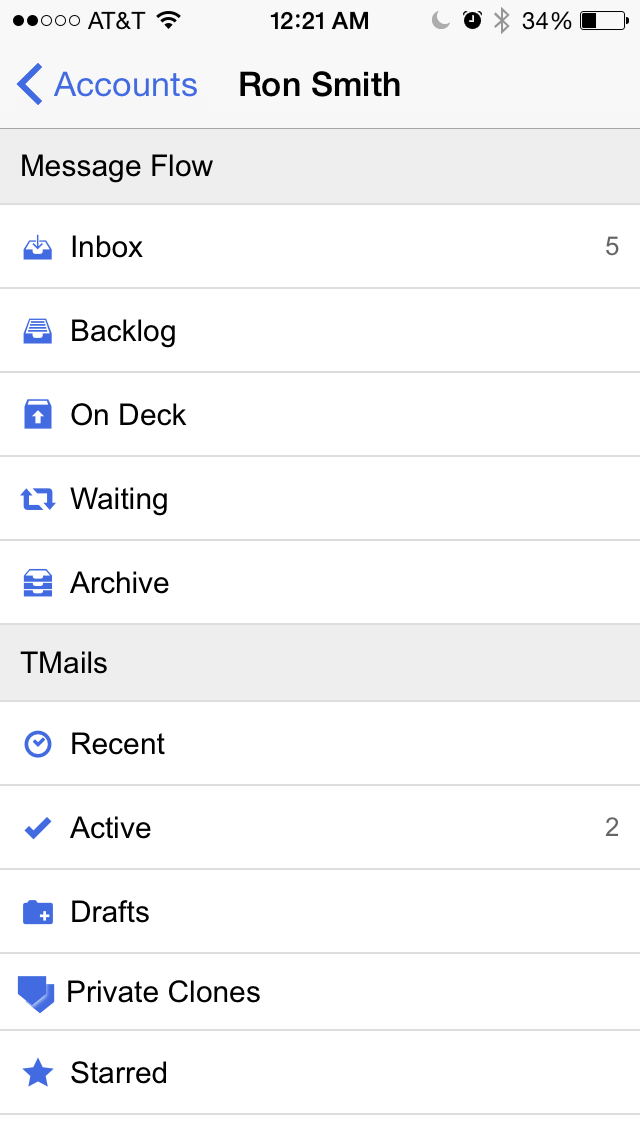
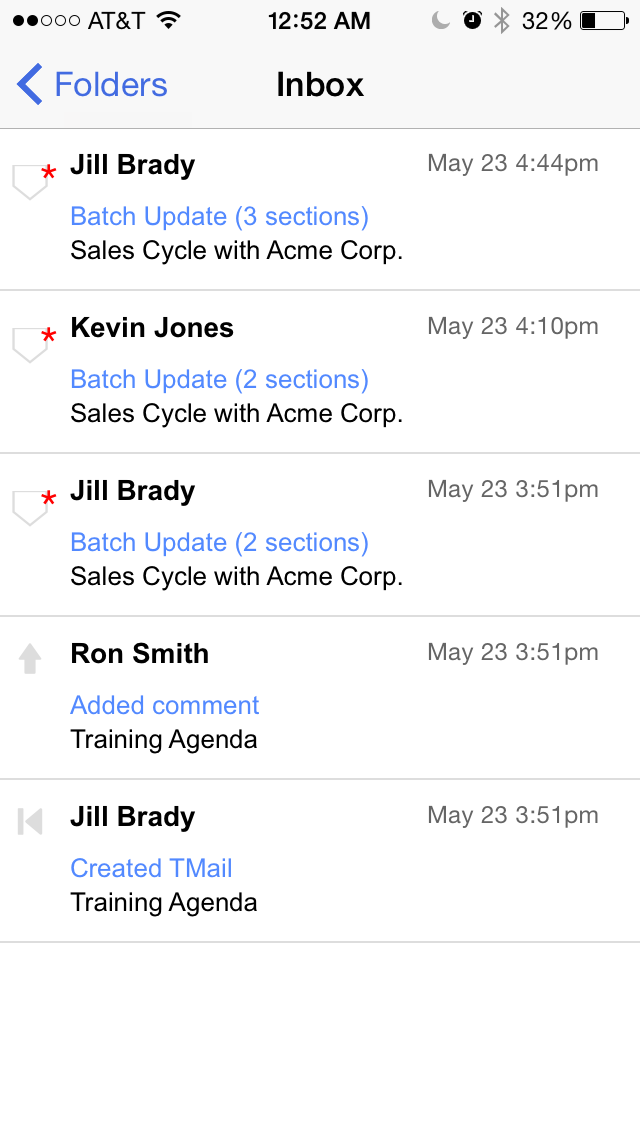
After much back and forth we settled on the Hybrid approach that would allow us to leverage our Javascript skills. The nature of our app (“An email-like service to massively increase collaborative productivity” according to the marketing people) led us to the conclusion that this was not an unreasonable choice.
We further settled on the Ionic framework as our way forward.
However, very soon it was evident that despite huge improvements by the Ionic team, the app still did not quite ‘feel’ native. On top of this the app was somewhat sluggish. The uncertainty around the move from Angular JS 1.3 to 2.0 was not helping either.
We were probably further biased by our love of the ReactJS approach (which we use on parts of our Web app). The biggest benefit we saw from ReactJS was its inherent component nature, the vastly simpler mental model and the resultant productivity boost. The superior performance was just icing on the cake.
So, we had reached a sort of an impasse. Not too happy with how things were going but not having an obvious alternative either.
Around this time React Native was announced. This electrified the team. It promised speed, native look and feel, the leveraging of our Javascript skills and the ability to use React paradigm. On the other hand, this was a brand new framework with the inevitable mountain of bugs and early releases to slog through.
After some debate we decided to take the plunge and scrapped our Ionic-based app.
So, how has it turned out? On balance we are extremely pleased with our decision. The app is fast, fluid and native feeling. Working with the React paradigm was also (not unexpectedly) a pleasure.

Paired with the Flux pattern, everything just made sense. Obviously our costs are also much lower since most of our User Interface is not only based on Javascript, but specifically on React. We are now able to move developers between web and mobile and don’t have to invest in iOS native and Android native teams (cost-prohibitive at our scale).

Now, not all was a bed of roses. We slogged through a huge number of bugs especially in the third-party plugins. On a positive note, the community is fixing bugs (and releasing new components and plugins) at a staggering rate. And lately a lot of the more egregious bugs have been fixed. Dealing with the keyboard in particular proved to be quite buggy and painful.

The good news for a startup starting with React Native now is that it would be starting on a much more mature platform (all of 6 months old!). With the recent release of React Native for Android, the timing to bet your startup mobile strategy on React Native couldn’t be better.

You can get started with TMail21 for free by clicking here.